學會了JavaScript的基礎:字串、數字、函式……等,你一定跟我一樣有很多疑問,我還是不知道怎麼在網頁上輸入內容阿!如果你希望透過JavaScript控制並動態調整網頁那就必須知道BOM、DOM這兩個酷東西。
本篇介紹:
JavaScript 並沒有提供網頁的操作方法,前端開發者在網頁的操作方法都是「瀏覽器」提供的。
操作方法基本上會分別由「BOM」與「DOM」擁有。
在瀏覽器上的 JavaScript 包含了:
JavaScript 核心 (以 ECMAScript 標準為基礎)
BOM (Browser Object Model,瀏覽器物件模型),對瀏覽器本身進行操作,不涉及網頁內容
DOM (Document Object Model,文件物件模型),對瀏覽器內的內容操作
由於BOM、DOM只在瀏覽器執行環境提供,因此在node環境下的JavaScript就不會有這個部分。我們可以透過 Javascript 呼叫 BOM 和 DOM 提供的 API 來控制瀏覽器的行為跟網頁的內容。
補充:API是接收要求的信差→告訴系統要做什麼→在把系統的回應傳送回來
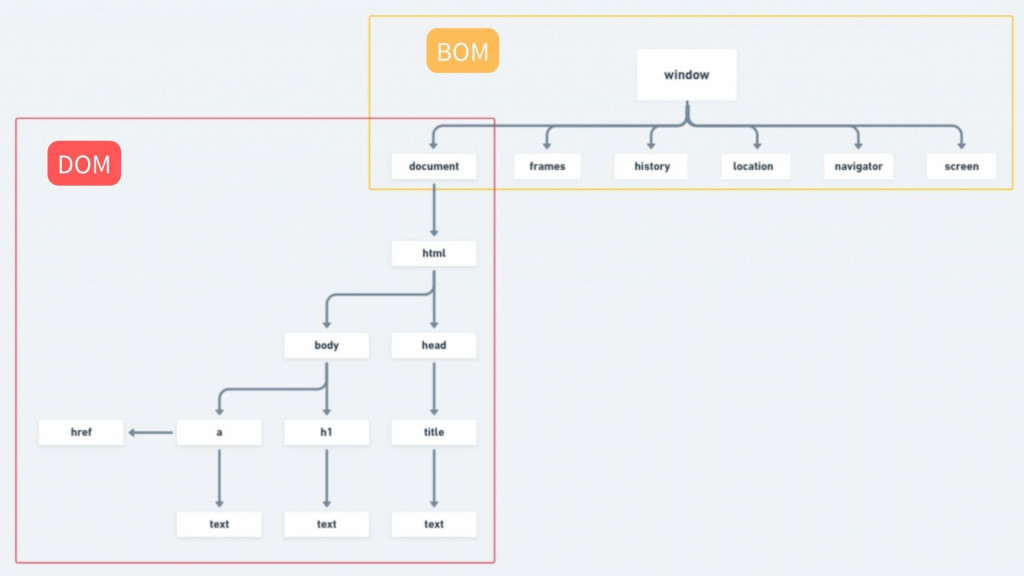
透過下圖可理解整個層級觀念
BOM 最根部是 window,也就是本身整個瀏覽器容器。
DOM 最根部為 document,也是 BOM 的分支。DOM往下延伸出各種 HTML 標籤,也可以稱為節點,再往下延伸出內容、屬性。
*搜尋DOM tree也可以看見類似的圖唷~
藉由window 分支的document為DOM,可以存取並改變 HTML 文件之架構、樣式和內容的方法
BOM: JavaScript 與瀏覽器溝通的窗口,主要處理瀏覽器視窗和框架,不涉及網頁內容。
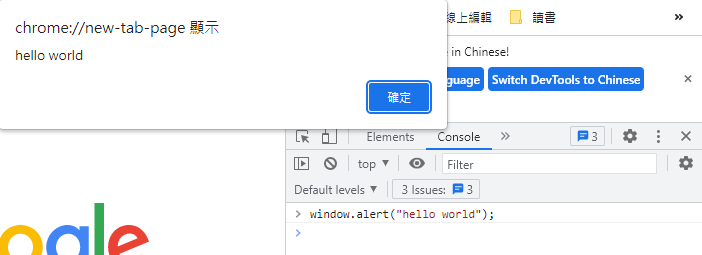
在瀏覽器內建立一個對話框,也是很常見的操作
window.alert("hello world");

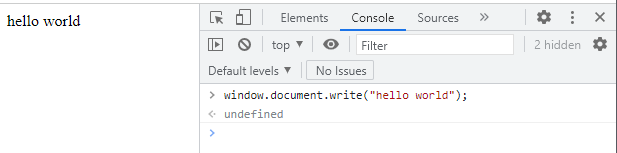
window.document.write("hello world");

BOM (瀏覽器物件模型)瀏覽器所內建的功能 主要處理瀏覽器視窗和框架
參考:
[基礎課程] JavaScript 教學(二):BOM 與 DOM

Hi~
妳的 DOM & BOM 的樹狀圖好像標示錯了
黃色的應該是 BOM, 紅色的是 DOM 才對?
感謝指正!